TriggerMesh’s Cloud Native Platform in Vue.js
This Dot worked on a redesigned app interface that was achieved through small iterations and a quick feedback loop.
Overview
TriggerMesh approached This Dot Labs to implement features in Vue.js front end for their cloud native integration platform.
Services Provided
Our developers provided recommendations for a redesigned app interface that could be achieved through small iterations and a quick feedback loop.
Tech-stack
This Dot Labs is a development consultancy focused on providing staff augmentation, architectural guidance, and consulting to companies.
We help implement and teach modern web best practices with technologies such as React, Angular, Vue, Web Components, GraphQL, Node, and more.
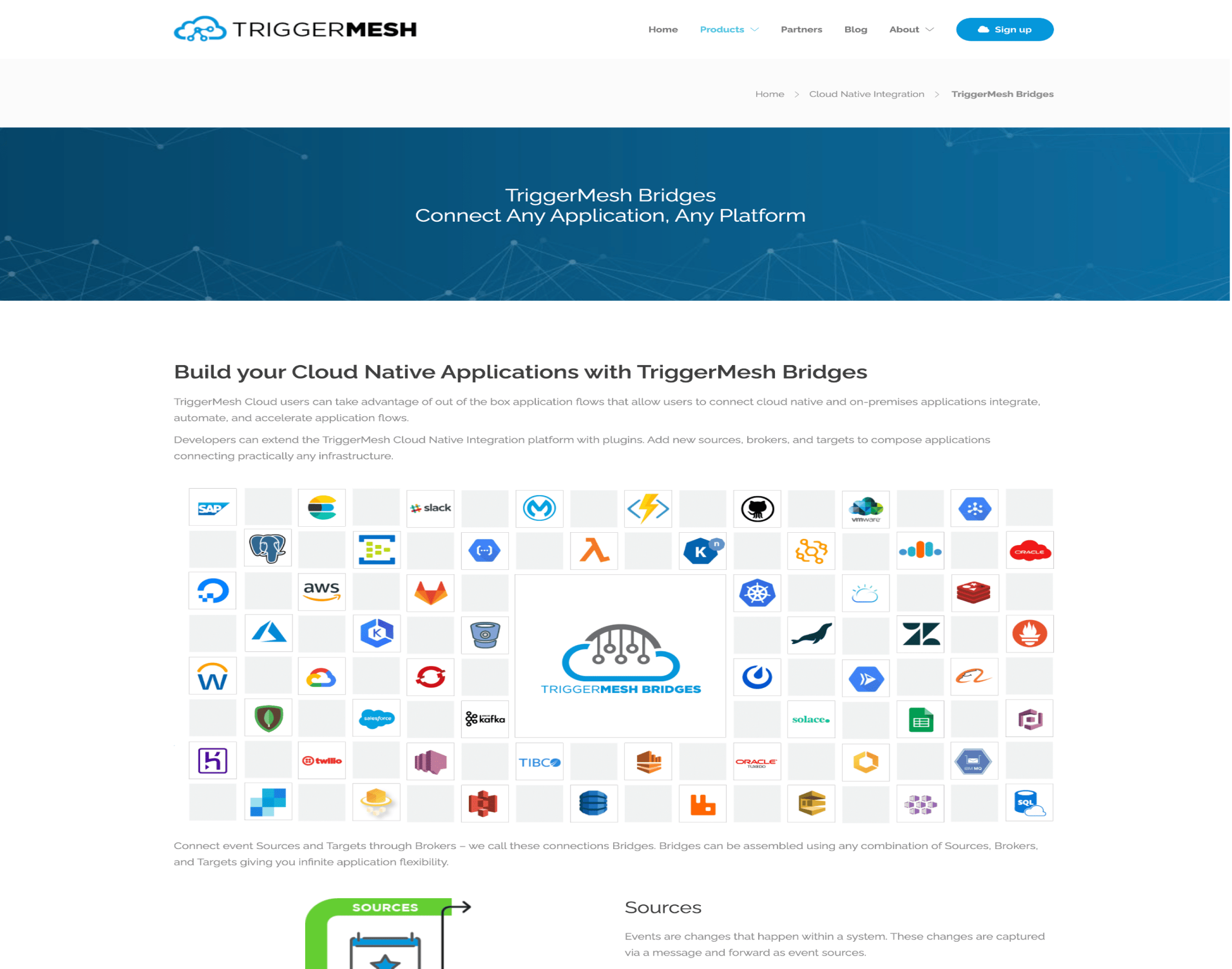
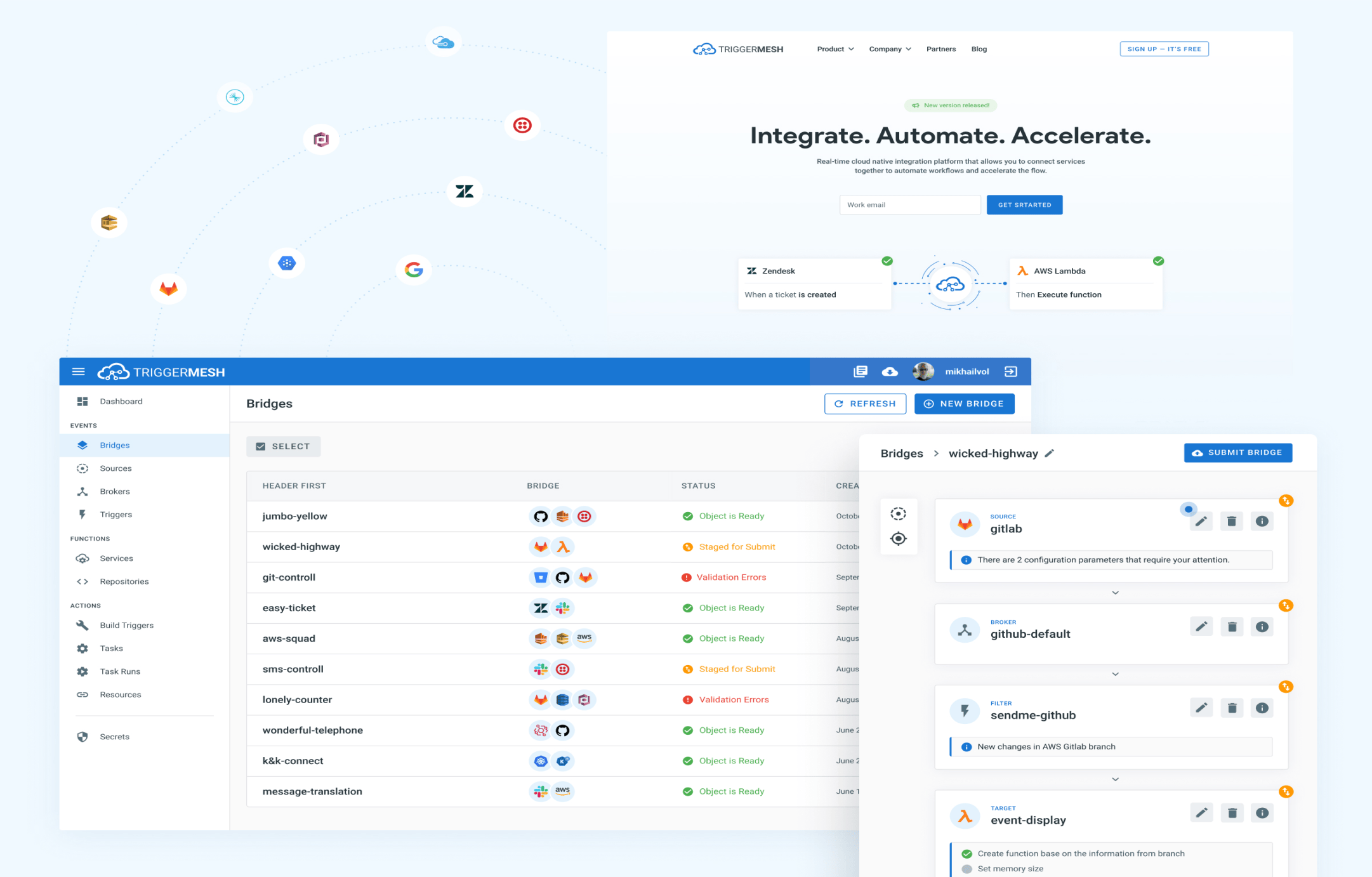
TriggerMesh is a scalable platform that creates an integration layer for cloud native applications and automation workflows by allowing users to connect components without writing a line of code.
Users include Enterprise Technology Leaders, Business Analysts, and SaaS Solutions Providers..

Performance Improvements
The architects at This Dot Labs profiled the codebase using tools like Web Page Test and Lighthouse to identify a bottleneck within the server request protocol.
Reliable Testing
We helped develop a sustainable testing plan leveraging Cypress. This improved Triggermesh’s end to end testing by increasing the test coverage and promoted faster turnaround times for future frontend releases.

Faster Time to Market
With plans to release around 200 components in 2021 (400% increase YOY), the team needed a solution to abstract unnecessary development complexities and increase velocity quickly.
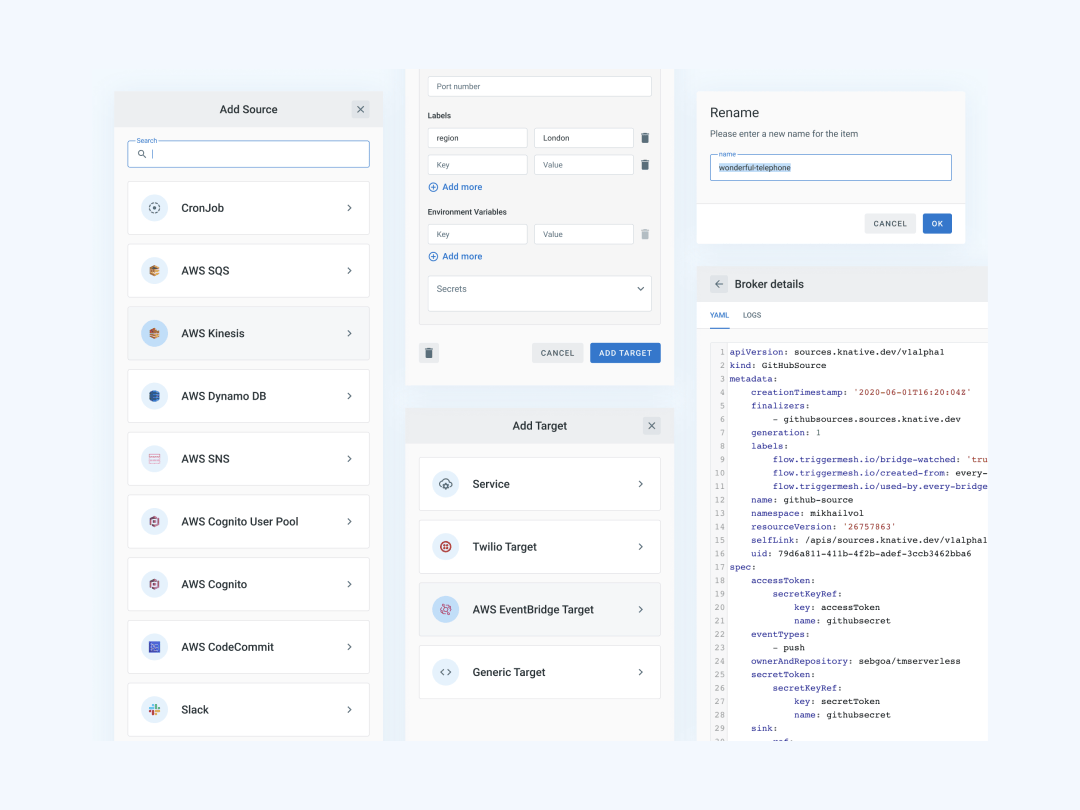
By introducing YAML parser, we were able to leverage the power of autoforms to automate many aspects of the component development process for TriggerMesh developers and decrease time to market.

Partners
Through this partnership, This Dot Labs was able to provide:
- A more user friendly platform and a more componentized architecture;
- Reduced codebase size and complexity through use of YAML files;
- Increased developer productivity for future component development;
- An enhanced, lightweight single page user interface;
- Significant improvements in performance speeds for platform users.
Before & After
We are dedicated to support Triggermesh in further platform architecture, development, performance testing, and UI maintenance:
Let's innovate together!
We're ready to be your trusted technical partners in your digital innovation journey.
Whether it's modernization or custom software solutions, our team of experts can guide you through best practices and how to build scalable, performant software that lasts.