
Project Bootstrapping and Enforcing Industry Standards with Starter.dev
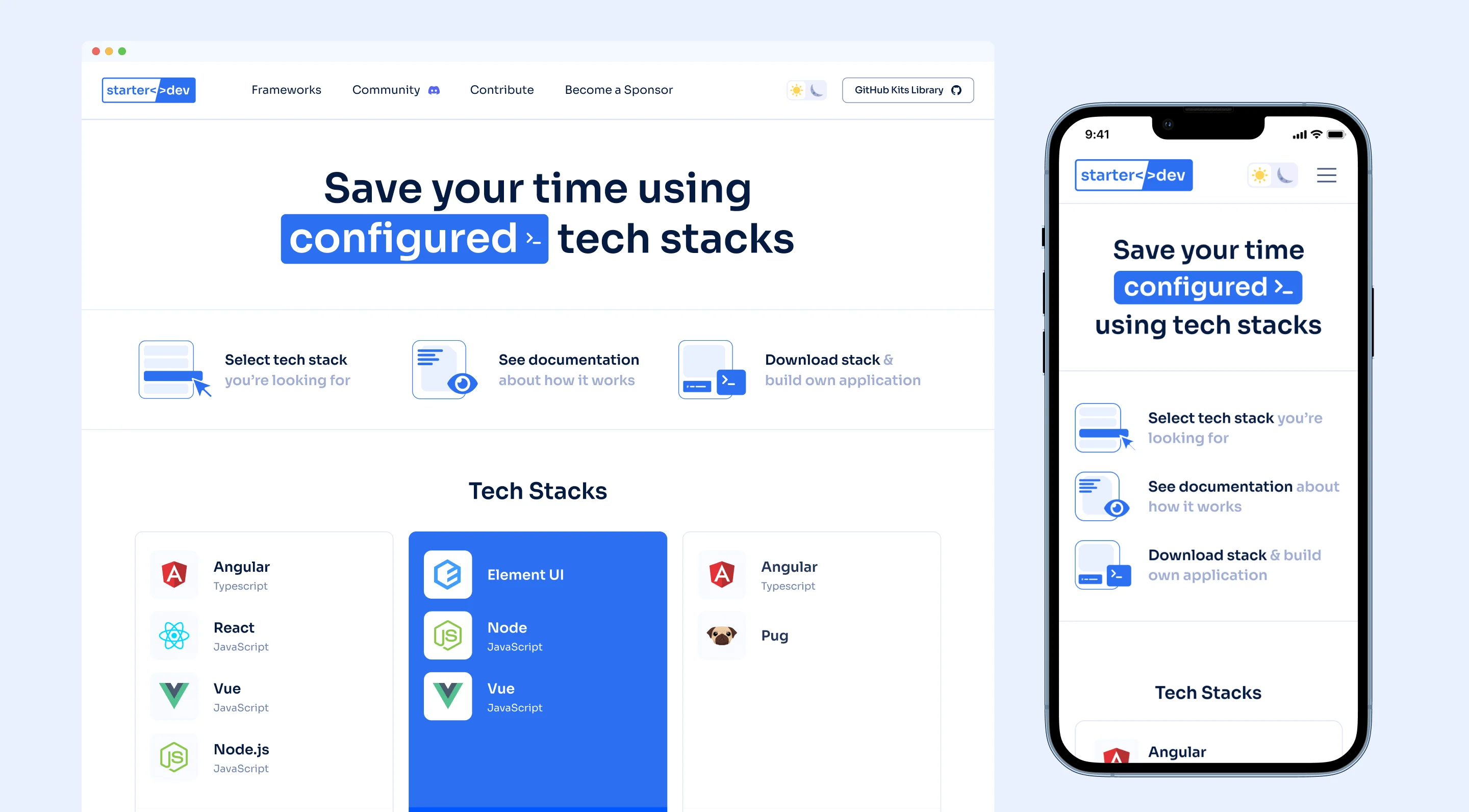
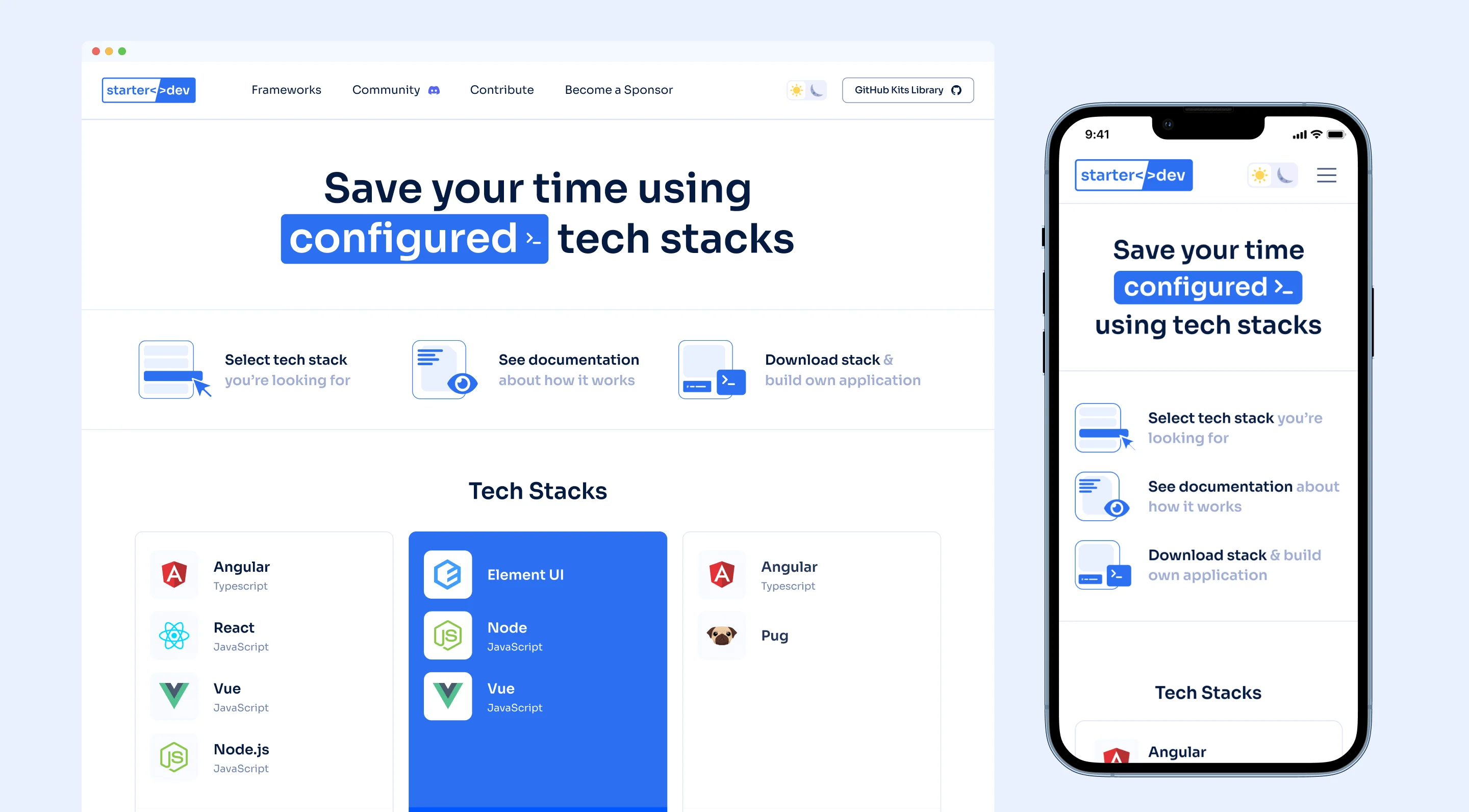
Starter.dev is an open-source community resource developed by This Dot Labs that provides code starter kits in a variety of web technologies, including React, Angular, Vue, and more to come.
Overview
Starter.dev is an open source community resource developed by This Dot Labs that provides code starter kits in a variety of web technologies, including React, Angular, Vue, and more to come.
These starter kits enable developers to bootstrap their projects quickly, and start building features without having to establish standards and configure tooling.
Additionally, users have access to code examples, called “showcases”, which allow developers to better understand how to best utilize their Starter Kits through a larger project that clones the GitHub interface.
These live code showcases are a collection of GitHub Clones in each of the represented technologies with common functionalities that can be applied to an array of different web applications.
This showcase concept was inspired by a previous partnership with the Angular Team, which was built using Angular with Apollo + Tailwind, and helps developers learn and implement the framework.
Tech-stack
Storybook: The development process was enabled by Storybook, which was used to design and test individual components in isolation from the rest of the code, promoting development speed and simplicity.
Among the Starter Kits, we created projects that use:
- Angular + Apollo Client + Tailwind CSS
- Angular + NgRx + SCSS
- Next + React Query + Tailwind CSS
- Remix + GraphQL + Tailwind CSS
- Create React App + RxJS + Styled Components
- Vue + Apollo + Quasar
- Nuxt.js + Pinia + Tailwind CSS
Every Starter Kit ships with a state manager, a configured styling framework, configured ESLint and Prettier, unit testing, and Storybook.
The kits also ship with two example components: (1) an interactive component and (2) an example API fetching component that ships with tests.
All of these Starter Kits live in a monorepo managed by Yarn Workspaces.
Easy Installation
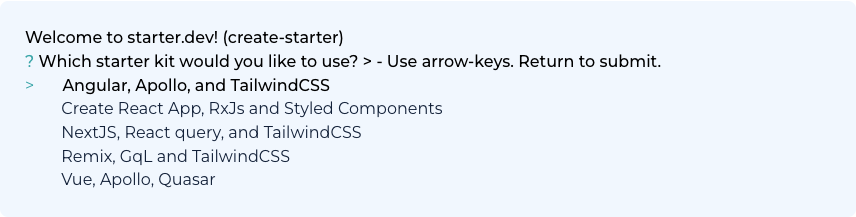
There is also a Node.js-based CLI to enable developers to easily bootstrap new projects using these kits.

Finally, the documentation site that developers can use to better understand and leverage Starter.dev was built using Astro, which we used because of its optimized static builds.
This Dot Labs is a development consultancy focused on providing staff augmentation, architectural guidance, and consulting to companies.
We help implement and teach modern web best practices with technologies such as React, Angular, Vue, Web Components, GraphQL, Node, and more.

This Dot has been very proactive and effective in managing tight deadlines and delivering functional solutions. Tracy and her team get things done.
Minko Gechev Head of Developer Relations, Angular - Google
Why Use Starter Kits?
Whenever developers start a new project, they typically run a command similar to npx init <library/framework>. This command provides the bare minimum for the technology specified in order to begin work, and does not include key features that developers utilize such as testing, Storybook, data management, and UI toolkits.
Configuring these tools can be cumbersome and single-threaded, causing early delays to new software projects.
Additionally, developers have to make decisions on how to configure these tools for best practices, such as linting rules, based on the technologies they’ve selected.
The starter.dev kits provide solutions to these problems, with all the desired tools configured out-of-the-box with industry best practices in mind.
Now, developers can run the CLI script, and have the full repository running with zero-configuration in minutes instead of hours. This allows teams to begin building products in the first hour of starting, instead of just the first day.

Why a GitHub Clone?
This Dot Labs worked with the Angular team to create a resource showcasing Angular’s features, and help developers learn best practices for building with the framework.
Through conversations with the Angular team, we determined that a clone of GitHub would be an ideal example project because of its verbose API and familiarity among developers. It would allow us demonstrate the following key features:
- Routing
- Forms
- State Management
- API interactions - REST & GraphQL
- Authentication
To facilitate these requirements, we implemented the following features to best demonstrate the framework features:
- OAuth for authentication and global user state management
- A simplified user dashboard to demonstrate API interactions that could be demonstrated consistently across all GitHub API versions
- User and Organization profiles with repository search and filtering to demonstrate forms
- Repository view with file tree exploration and file viewer to demonstrate dynamic and advanced routing as well as localized state management
- Repository issues and pull requests viewing, demonstrating design reuse, forms, and dynamic routing

Enabling Developer Collaboration Across Several Sub-Projects
Early on the team identified two key issues: (1) organization of several unique starter kits and (2) automated publishing of the kits under a centralized CLI.
We solved this by utilizing Yarn Workspaces to generate a monorepo where we could store each kit in its own file directory while still accessing them for both the CLI and website documentation.
We chose a CLI over GitHub templates for a variety of reasons - the primary reason being to avoid maintaining repositories for each unique kit.
By choosing a monorepo instead, the CLI is able to read metadata for each of the starter kits via their package.json definitions and automatically generate the CLI options that are offered to users at runtime.
Additionally, the website is able to utilize each kits’ README.md to generate the documentation pages for how to use the kit.
These benefits allowed our team to work on different kits independently, thus allowing us to increase the number of kits we could develop in tandem without degrading the developer experience.

Let's innovate together!
We're ready to be your trusted technical partners in your digital innovation journey.
Whether it's modernization or custom software solutions, our team of experts can guide you through best practices and how to build scalable, performant software that lasts.