
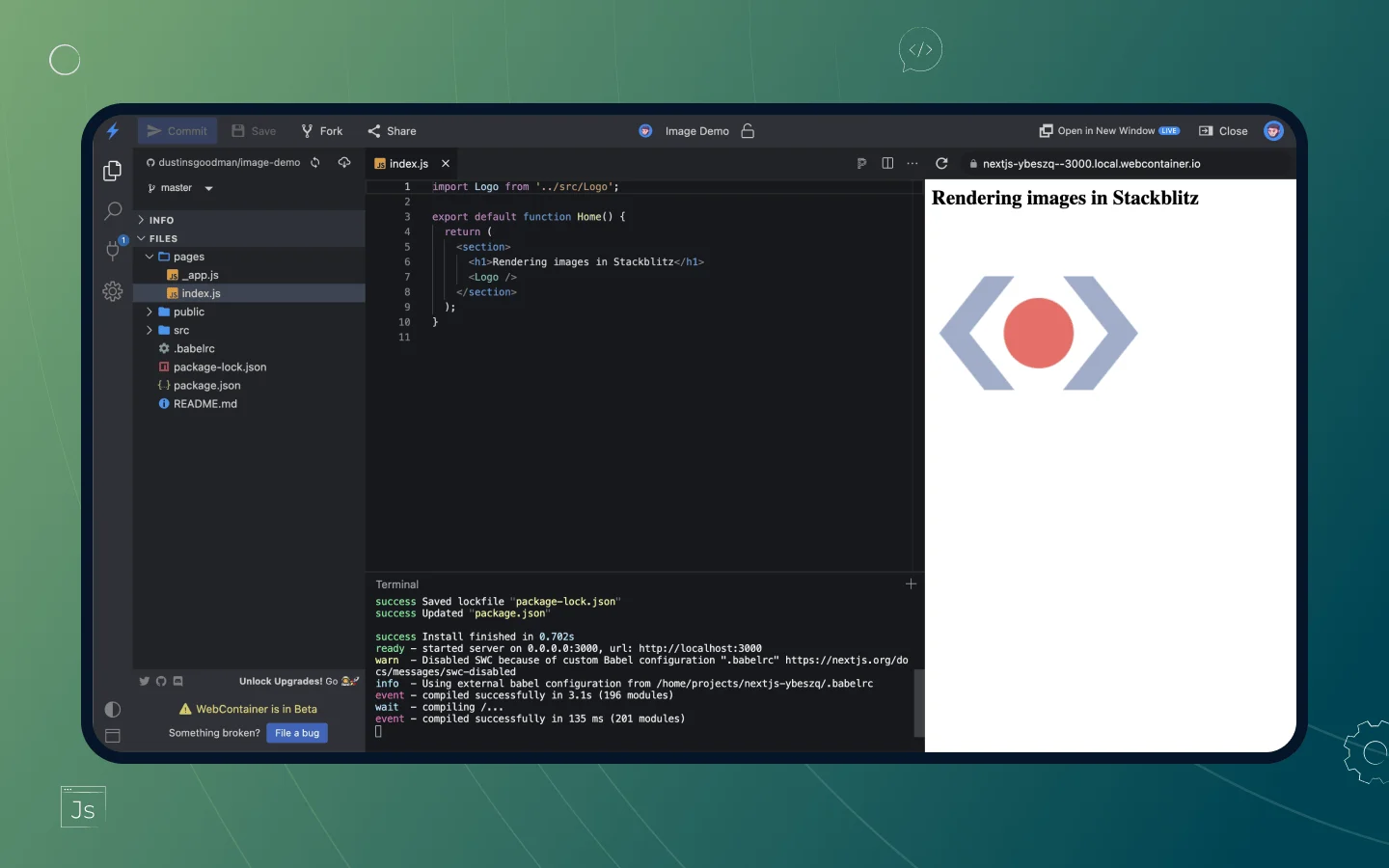
StackBlitz allows developers to run WebContainers via their service enabling Node.js to be run in the browser.
Allows developers to run WebContainers via their service enabling Node.js to be run in the browser.
Overview
StackBlitz allows developers to run WebContainers via their service enabling Node.js to be run in the browser.
However, they weren’t able to support all of node’s dependencies as some dependencies rely on some C and C++ bindings that cannot run in WebContainers.
This Dot Labs aided StackBlitz by converting some of these libraries into Web Assembly modules that could be dropped in to replace existing libraries and allow them to function in StackBlitz’s IDE.
Services Provided
Our team provided staff augmentation to StackBlitz by taking a critical path set of work and implemented it on their behalf using Node.js, Web Assembly, and other modern web technologies.
Tech-stack
- Imagemin comprises several smaller packages so using a monorepo helped organize the different subpackages.
- Ava was used to write tests to ensure API compatibility between our ports and the original packages.
- WASM allowed us to create binaries that are web compatible enabling the underlying C libraries to be replaced with browser compatible versions.
- Rollup.js was used to package up these packages into single module exports to be consumed by the package management system.
- As the end goal of the project was to make image compression work in StackBlitz web containers, we needed to create compatible ports and thus used Node.js and WASM to create these features.
This Dot Labs is a development consultancy focused on providing staff augmentation, architectural guidance, and consulting to companies.
We help implement and teach modern web best practices with technologies such as React, Angular, Vue, Web Components, GraphQL, Node, and more.
StackBlitz provides developers with a fully equipped online IDE for building, deploying, and sharing JavaScript applications.
Their ordering platforms facilitate integration between multiple systems and services, as well as 3rd party delivery apps, allowing platform customization allowing platform customization as their clients explore new operational strategies.

Image Compression Libraries
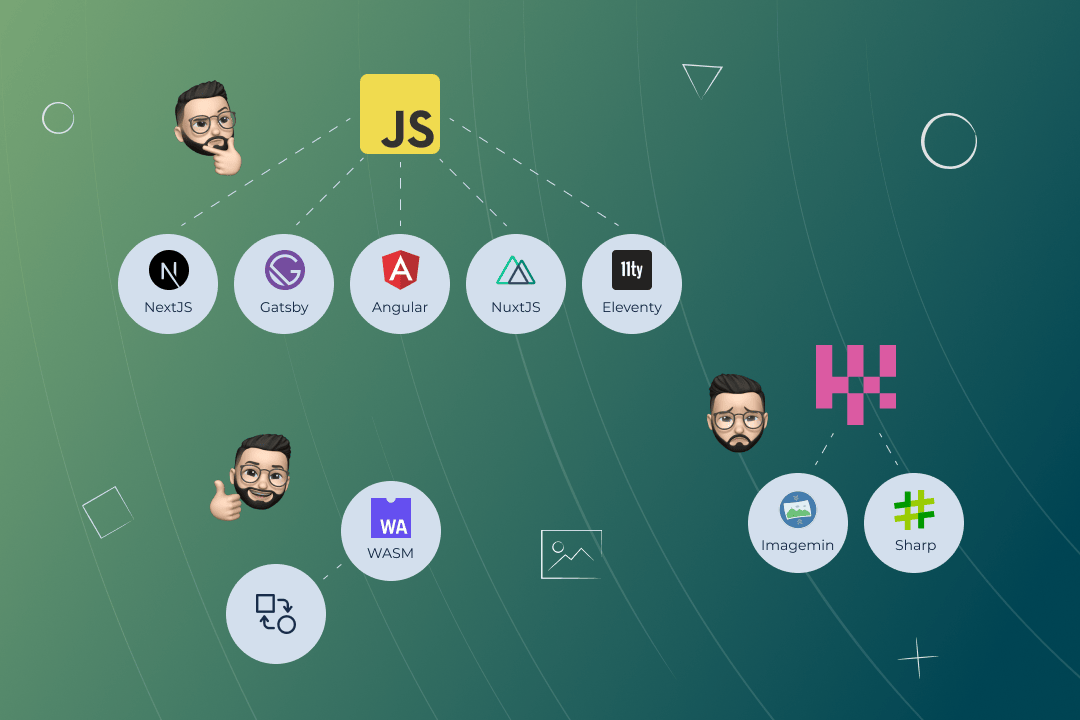
We investigated the most popular JavaScript libraries and frameworks currently on the market, such as Angular, Gatsby, NextJS, NuxtJS, 11ty, etc., to find what image compression libraries they shipped with or provided via plugins.
We discovered that imagemin and sharp were the two most commonly used image compression libraries across all these applications.
Unfortunately, these two libraries rely heavily upon C bindings found in the libvips library which could not run in StackBlitz’s WebContainers natively. However, there are many WASM replacements for the C bindings these libraries depend upon meaning we could rewrite them to work in the WebContainers.

Sharp
To replace this library, we had to do a ground up rewrite. In order to save time, we used Sqoosh to shim the functionality needed by sharp.
Sqoosh is a WASM module created by Google for image compression and manipulation that has almost perfect parity with sharp.

Imagemin
This library was built in a modular fashion which allowed us to simply replace its pieces via configuration.
Using several existing WASM packages that had feature parity with its existing modules, we were able to quickly stand up a new imagemin port built purely with JavaScript and WASM.
For the modules that did not have a replacement, we leveraged Sqoosh to shim their APIs and create custom ports.

Ensuring Feature Parity
Once the libraries were completed, we bundled them with Rollup and tested their functionality using Ava.
To improve dev experience in instances where the libraries could not support a particular compression or manipulation, we wrote ‘no operations’ that would return the raw image rather than manipulating it to allow the libraries to run without error and developers to still use the platform.
For the modules that did not have a replacement, we leveraged Sqoosh to shim their APIs and create custom ports.
Let's innovate together!
We're ready to be your trusted technical partners in your digital innovation journey.
Whether it's modernization or custom software solutions, our team of experts can guide you through best practices and how to build scalable, performant software that lasts.