Assessing core web vitals performance to improve SEO
Our client, a financial services platform serving nearly 2 million users daily, approached This Dot to identify and address performance issues on their Angular-built website.
Overview
Our client, a financial services platform serving nearly 2 million users daily, approached This Dot to identify and address performance issues on their Angular-built website. Our team discovered several issues that were severely impacting their SEO ranking, particularly in light of Google's new Web Core Vitals scoring system, which takes into account metrics such as Largest Contentful Paint (LCP) and Time to Interactive (TTI).
Services Provided
Through a thorough performance analysis, our team was able to identify bottlenecks and provide recommendations for improvement. This case study highlights the challenges we faced in preparing this assessment without access to the source code, and the optimizations we made to improve website performance, ultimately leading to better SEO success for our client.
This Dot Labs is a development consultancy focused on providing staff augmentation, architectural guidance, and consulting to companies.
We help implement and teach modern web best practices with technologies such as React, Angular, Vue, Web Components, GraphQL, Node, and more.
The client is a trusted financial services platform enabling users to compare rates on a variety of insurance plans, generate credit reports, and utilize banking services, personal financial tools, and more.

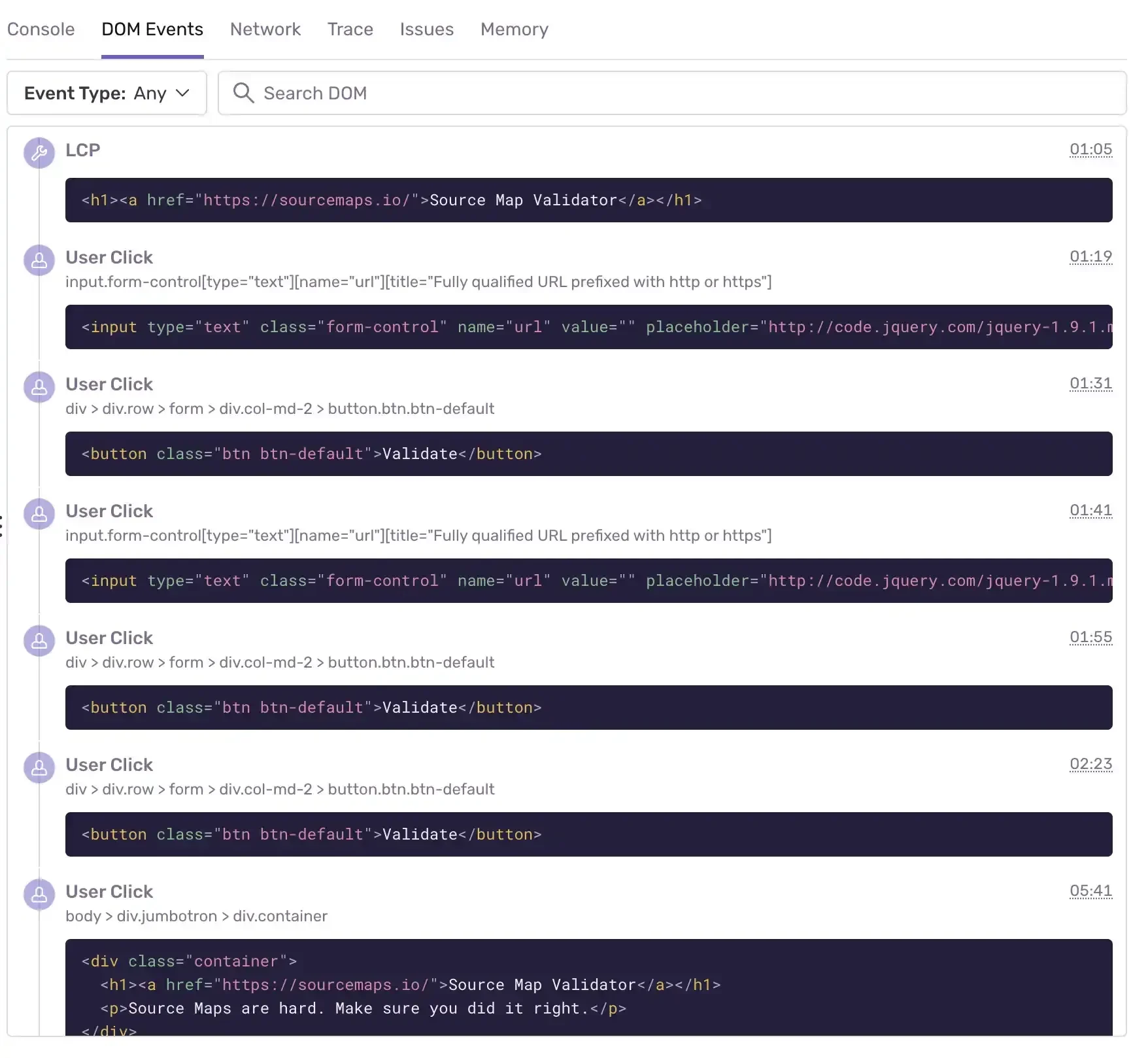
Using Chrome DevTools to Measure Performance
Our team used Chrome DevTools' Network, Source, Performance and Performance insights tabs to measure page performance and identify bottlenecks. Because the client's production application had protection against bots, our team was not able to run Lighthouse or other performance analysis tools. Because of this limitation, we manually analyzed the recorded performance charts, waterfalls and the requests for missing headers and gathered data on response sizes.

Auditing Performance Without Access to the Source Code
Without access to source code from the client due to regulatory restrictions, we needed to understand how the page loaded from the recorded performance waterfall. Developers recorded several performance waterfalls both with and without caching enabled. This allowed our team to understand the user impact for first-time and repeat visitors.
Our developers also ensured that data was not in any of the client-side storages to best emulate the first load. This generates similar results to what a web crawler would see, such as the Google web crawler.

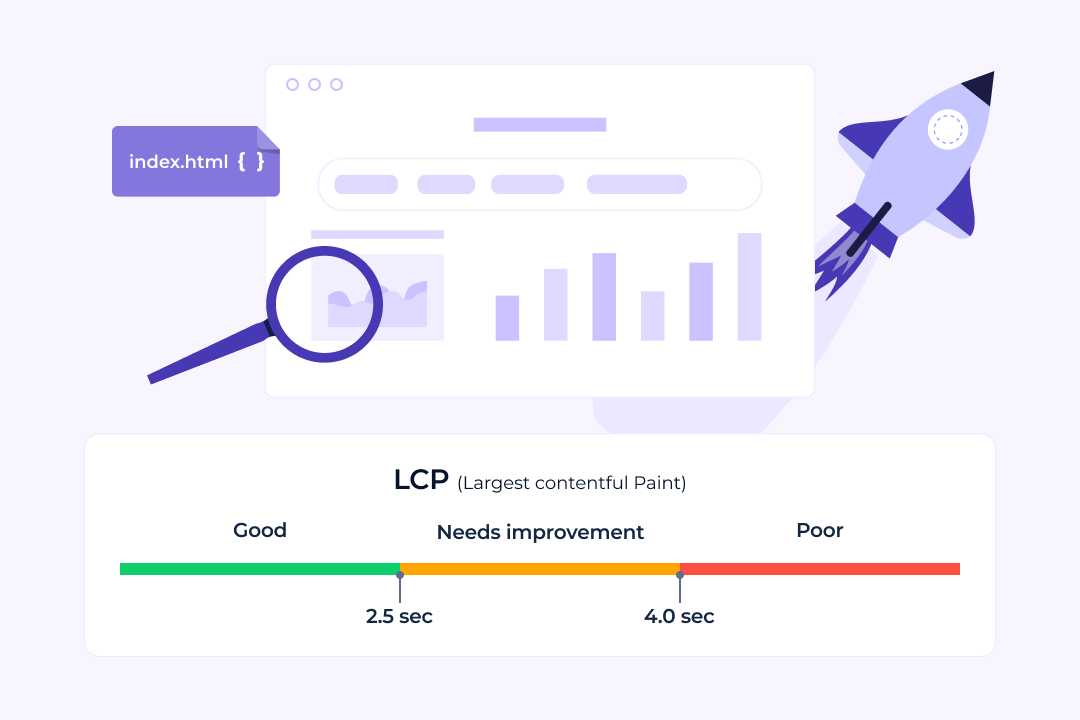
Decoding the Client's Performance Recordings
In the performance recordings, our team was able to determine how the page was loaded. First, the index.html file was downloaded. This file was completely pre-rendered on the server, utilizing Angular Universal, and resulted in a 187kb HTML file with nearly 6000 lines of code.
For context, experts generally recommend keeping HTML files under 100kb. The size of the index.html file affects the load time, especially the Time to First Byte (TTFB) metric which should ideally be less than one second. On a one megabit connection, it takes ~0.8s to download 100kb. In this application, after the index.html file loaded, the main.js file started bootstrapping the application, causing the entire page to re-rendercontent again.
But this time, it happens entirely on the client side. This negatively impacts other performance metrics, like Largest Contentful Paint (LCP) and Time to Interactive (TTI), since the app load is not complete until after this step.
The waterfalls clearly revealed that the routes used lazily loaded modules with pre-load guards that fetched data from rather large “json.gz” files. Most of the pre-fetched data seemingly had nothing to do with the static page's content, which arrived last. From the contents of that last download and the HTML structure of the page, our team determined that the static page's content was bound to a container using innerHTML, and that caused the LCP (Largest Contentful Paint) to be triggered after around five seconds or more.
This issue can be mitigated by loading the nonessential data- or data that blocks/slows down the page load but isn't utilized immediately- separately rather than at load time, and then work threads can be utilized to process some of the page generation work. This is what our team members suggested to the client.

Optimizing Website Images to Promote Performance
Our team also saw from the requests that while most of the image resources were served from a CDN, they did not use a compression optimization for serving assets. These image resources were missing the required ‘Content-Encoding: gzip’ header that enables this behavior and reduces load time, improving page load times. As a result of the missing compression, some of the page resources were several times larger than they needed to be for their purpose. For example, favicons should not be larger than 3kb, but the favicon for the client's website was several times larger than this limit.

Summary
Optimizing website performance is crucial for achieving SEO success and ensuring that your website can handle increased traffic and maintain an excellent user experience. At This Dot, we specialize in providing expert guidance and solutions to help companies achieve their performance goals. Our team of skilled developers, using tools such as Chrome DevTools, can assess website performance and identify bottlenecks even without access to the source code.
Whether you're looking to increase your website's performance or revamp your web development strategy, we can provide the expert guidance and solutions you need to achieve success. Don't hesitate to contact us to see how we can help optimize your website's performance and improve your SEO ranking.
Let's innovate together!
We're ready to be your trusted technical partners in your digital innovation journey.
Whether it's modernization or custom software solutions, our team of experts can guide you through best practices and how to build scalable, performant software that lasts.