Incremental refactoring using three foundational pillars: Architectural Guidelines, Tests, and API Standardization
The team at This Dot helped develop and finalize an existing custom software platform for its client.
Overview
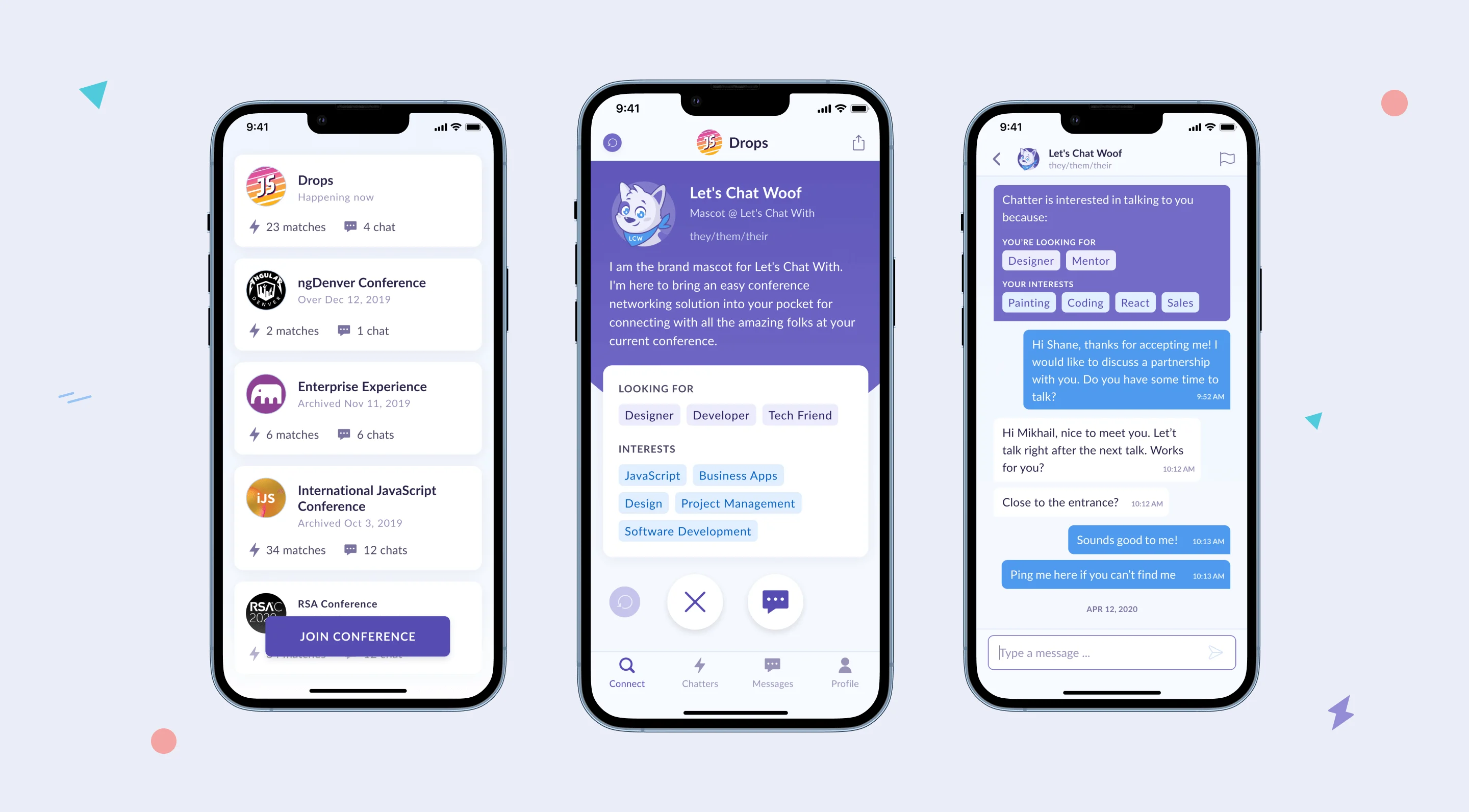
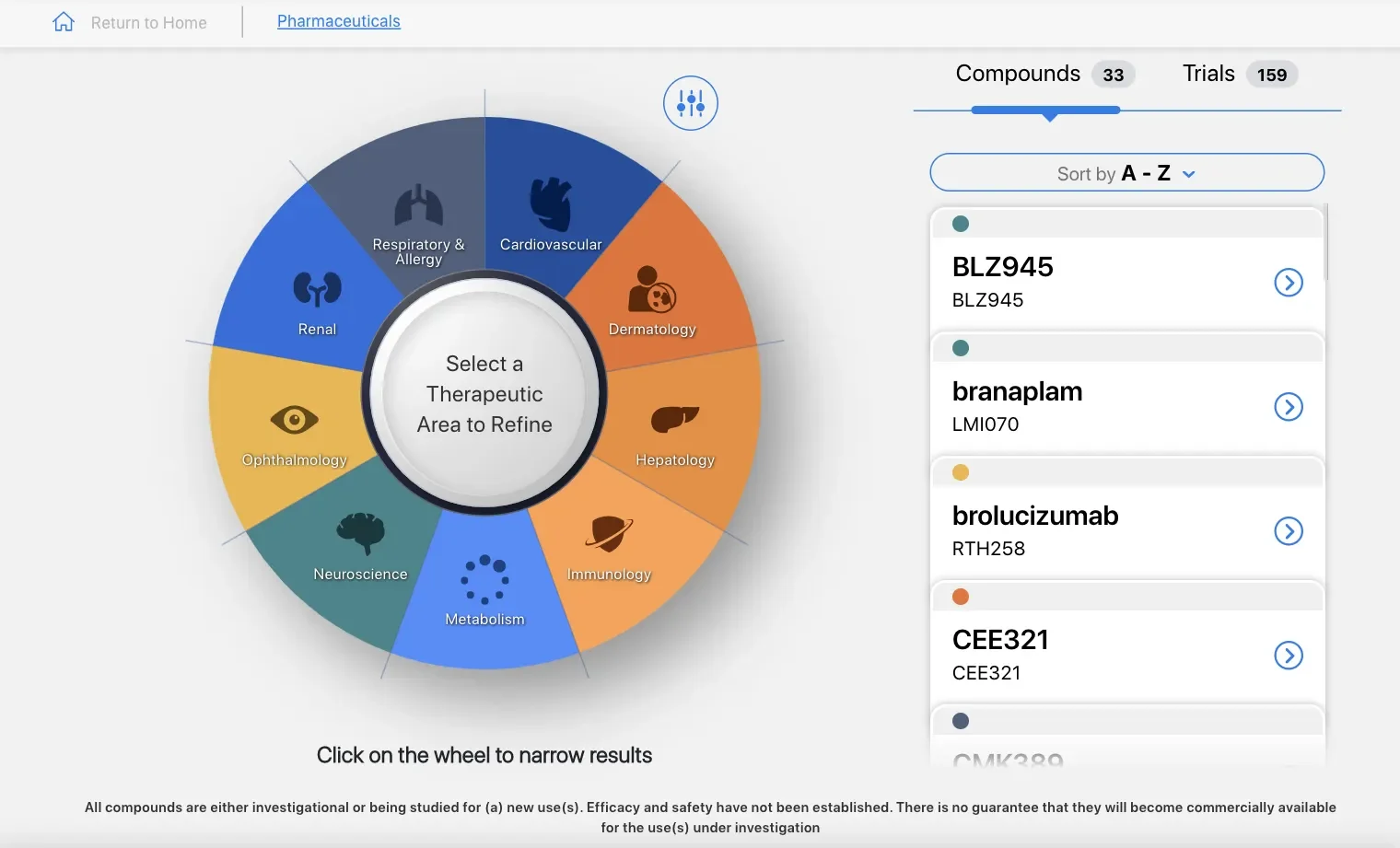
The team at This Dot helped develop and finalize an existing custom software platform for its client.
The platform enables users to manage medical publications, statements, and narratives, allowing them to create, organize, and find all of the information that they need as medical professionals with ease and versatility.
Services Provided
This Dot engineers took full ownership of and responsibility for the essential development tasks and the complete development life cycle of the platform:
- Developers at This Dot gathered project requirements by participating in strategic and operational meetings with management.
- Our project managers created and refined development tickets based on the project roadmaps, and planned the assignment and workflow of these tickets to best promote project goals.
- We created a stakeholder-oriented planning board with all of the high-level requirements, providing the client with a holistic view of the project progress.
- Our team developed tasks as assigned, promoting the highest standards in our code reviews process and automated testing practices.
- Our architects promoted incremental source-code improvements by maintaining an architectural and refactoring backlog of tasks introduced in each sprint. Additionally, our team created guides and documentation to facilitate the decision-making process.
- Our team managed the complete CI/CD flows and general project infrastructure, including relevant environments, resource maintenance, and configuration.
Tech-stack
- NX Monorepo - The application's complete code lives in a monorepo powered by Nx. Nx allows us to design our architecture and library boundaries precisely, enforcing our decision through their ESLint boundary rules. Code sharing and dependency management are other qualities of our code structure.
- Angular with Cypress for Testing (FE) - The Frontend uses Angular for both our Admin and Platform applications. Angular provides excellent stability and coding practices standardization to any new developer that joins the team. The UI language that welds both applications is Angular Material, an outstanding components library and toolkit library with great accessibility features. Our test suite mainly consists of integration tests powered by Cypress and Gherkin, which allows a fast Acceptance Criteria conversion into functional test statements.
- NestJS with MySQL DB, GraphQL and Apollo (BE) - The NestJS framework powers the backend. The server application connects to a MySQL database to fuel the frontend applications with the necessary data. As an addition between the NestJS application and the database, we use TypeORM, making it much easier to maintain a code-first database schema and query creation. The backend API is 99% GraphQL. We use Apollo both in the frontend and the backend as the communication conduit, leveraging its built cache and state management tools to optimize the data transfer.
- Deployed to Amazon Web Services - The application was deployed to AWS using Cloudfront as the orchestrator of the deployment. All resources are created for each environment: Development, Staging, and Production. We then used Lambda Functions to create the correct redirections and preprocessing for Frontend routes. The source code of the different applications, images, and static assets, are stored in S3. A Load Balancer was in place in front of an Elastic Beanstalk Auto-scaling group. This powers the server, allowing it to scale horizontally, which reacts to an increase in user demand. Finally, the databases live in Amazon RDS services, and CodeBuild and CodePipeline power CI/CD pipelines.
- Google Data Studio - Google Data Studio is used to combine the client application's Google Analytics stats with additional data sources like the databases to provide valuable data-rich dashboards for the business managers.
This Dot Labs is a development consultancy focused on providing staff augmentation, architectural guidance, and consulting to companies.
We help implement and teach modern web best practices with technologies such as React, Angular, Vue, Web Components, GraphQL, Node, and more.

A global medical communications agency and software solutions provider which works with leading pharmaceutical companies.

Improving Three Critical Pillars of the Source Code
Our team focused on improving three fundamental pillars to overhaul the existing source code: Testability, Code Organization, and Architecture/API Standardization.
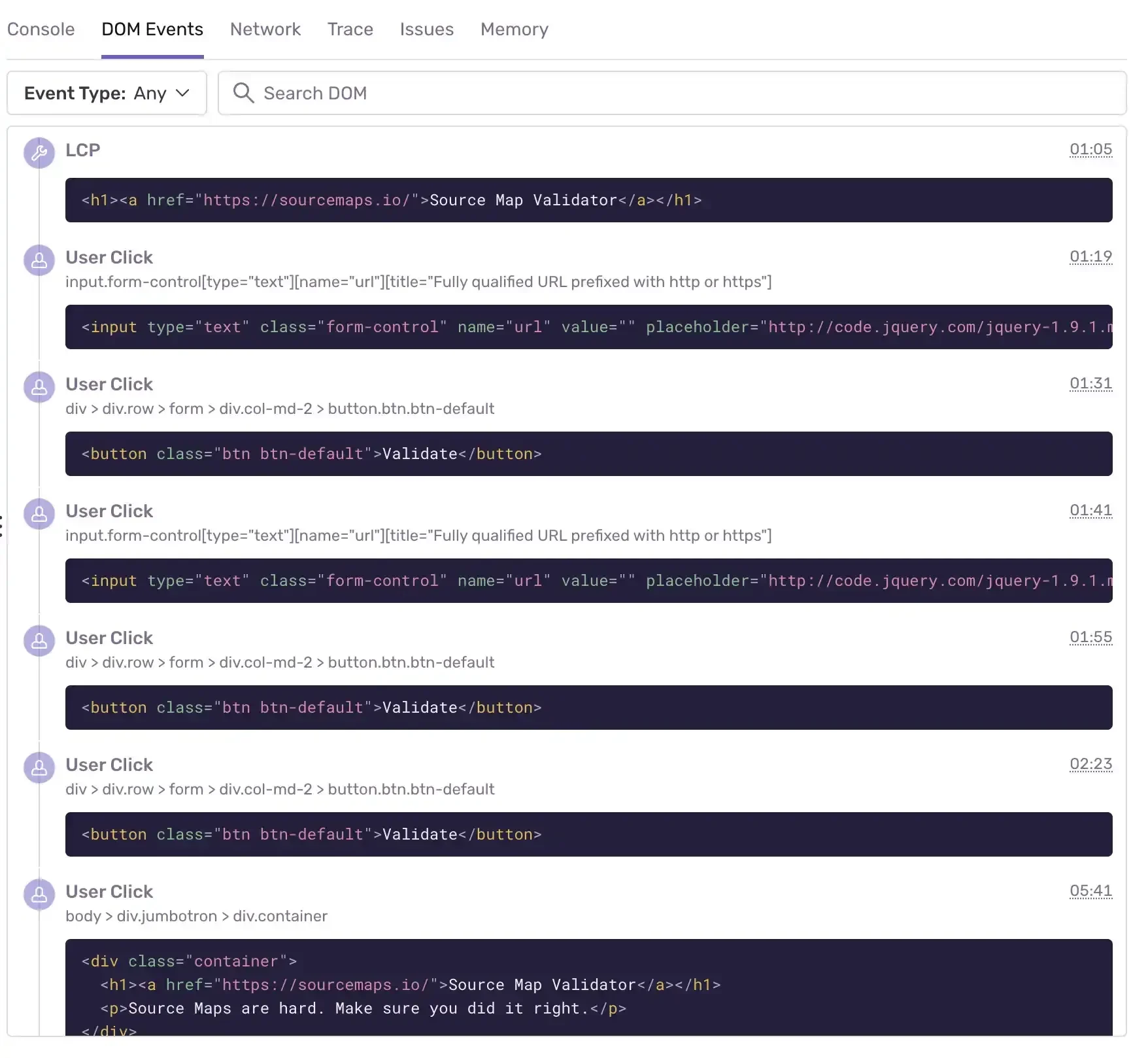
Testability
Our team's initial goal was to create a large group of tests, guaranteeing high confidence in the code. Prioritizing this allowed the team to perform subsequent refactoring and initialize improvements without the fear of breaking the applications.
Our test suite mainly consisted of integration/functional tests powered by Cypress and Gherkin. By following this test structure, we maximized the effort:coverage ratio. Also, these tests provided excellent documentation, allowing future developers and stakeholders to understand the project features and functionalities.
Two phases divided the test creation effort.
In the first, we covered all of the principal scenarios, allowing us to continue the application's development, and refactor with certainty.
The second phase is a perpetual increment stage, where we both wrote tests for the new feature, and covered the test surface of parts we missed in phase one.
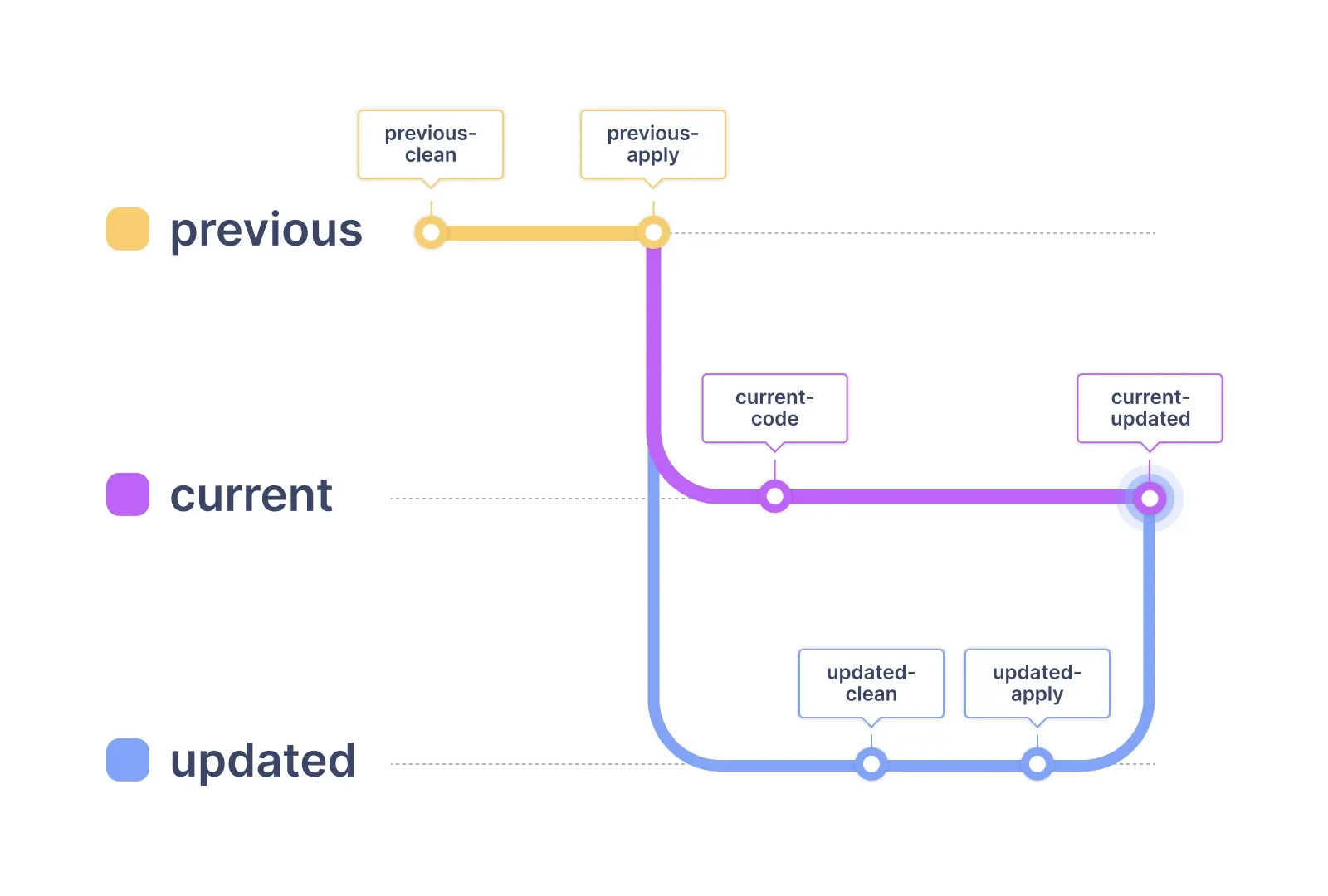
Code Organization and Architecture
Once the newly implemented tests endowed our team with an excellent confidence threshold, we worked to improve the code quality by focusing on Code Organization and architecture.
First, we identified the problems and virtues of the source code. The applications were already living in a Monorepo, but there were no clear boundaries. Admin, Platform, and Server applications shared logic, creating tight coupling and circular dependencies.
The monorepo used only Angular and some Nx. After analyzing the situation, Nx seemed like a perfect match. We started by migrating the repository to a pure Nx workspace, and we created the first libraries that would break the circular dependencies between the applications folders. This is an ongoing process, given that the applications have a considerable size. But the guidelines were set, and any changes to an old part of the code would involve a refactoring effort.
API Standardization
The third major pillar was API standardization. Initially, the admin and platform applications were created to consume the data from the server using different API protocols. The platform application used REST, and the admin application used GraphQL.
The goal was clear. We wanted to transform the entire application to GraphQL and benefit from its advantages. The process was iterative as with previous steps, but we managed to convert 99% of the application to use GraphQL in a relatively short time. This transformation also represented a significant performance improvement in load times and interactivity, not only because we solved the N+1 problem, but also because we obtained built-in cache capabilities.
Collaboration Following Changes to Client Organization
It is not entirely uncommon for critical members of client teams to leave their organization in the midst of a project. During this project, a Technical Lead at the client, who had been critical to the success of the project until their departure, left to explore different paths.
This presented two primary challenges:
- Our team needed to assume the project’s technical leadership role in the smoothest way possible
- We needed to compensate for the lost developer labor due to the absence of one of the client’s Technical Leads
The process was orchestrated through collaboration between leadership, This Dot Labs, and the outgoing technical lead, the latter creating textual and visual documentation to support the transition.
With the provided documentation and knowledge transfer sessions, our team could take ownership over the project's leadership, and continue delivering complex features at a similar rate as it would normally.
Doing this required our team to maintain a presence in all the operational and strategic meetings with stakeholders to gather feedback for future work requirements and improvements.
Additionally, we now maintain the backlog of tasks for both the Planning and Development Boards while taking a central role in the decision-making for the technical aspects of the project.
Finally, we manage the AWS infrastructure of the project, including CI/CD workflows, the cost analysis of the services, and instance maintenance.

Improving Open Source Technologies for Client and Community
While developing a feature, we found a bug in an npm package. Our team quickly opened an issue in their Github repository and through their customer service channels, helped them improve their code by fixing the bug blocking our development.

PowerBI integration
The product is a central place where medical professionals can find the information they need, but of course, it is not the only place. Other platforms provide additional features that are similar to those offered. In the spirit of making a unified platform, we embedded some of the informational dashboards from a business partner.
The integration was made using Microsoft PowerBI technology, which required an effective collaboration with the team owning the associated platform.
This process involved a couple of steps:
- Sign in with Azure AD to obtain an access token needed to authenticate on PowerBI to get an embed token.
- With the embed token, we could then embed the dashboards and customize them to look and feel like the platform, making it difficult for anyone to even notice that it was an external tool.
The integration was a greatly received feature from the client, who immediately found value in having the application as a more integrated tool.

Let's innovate together!
We're ready to be your trusted technical partners in your digital innovation journey.
Whether it's modernization or custom software solutions, our team of experts can guide you through best practices and how to build scalable, performant software that lasts.