
Cloudinary Builds MediaJams, A New Learning Destination for Developers using modern Jamstack and best in breed technologies
Cloudinary Builds MediaJams, A New Learning Destination for Developers using modern Jamstack and best in breed technologies
Overview
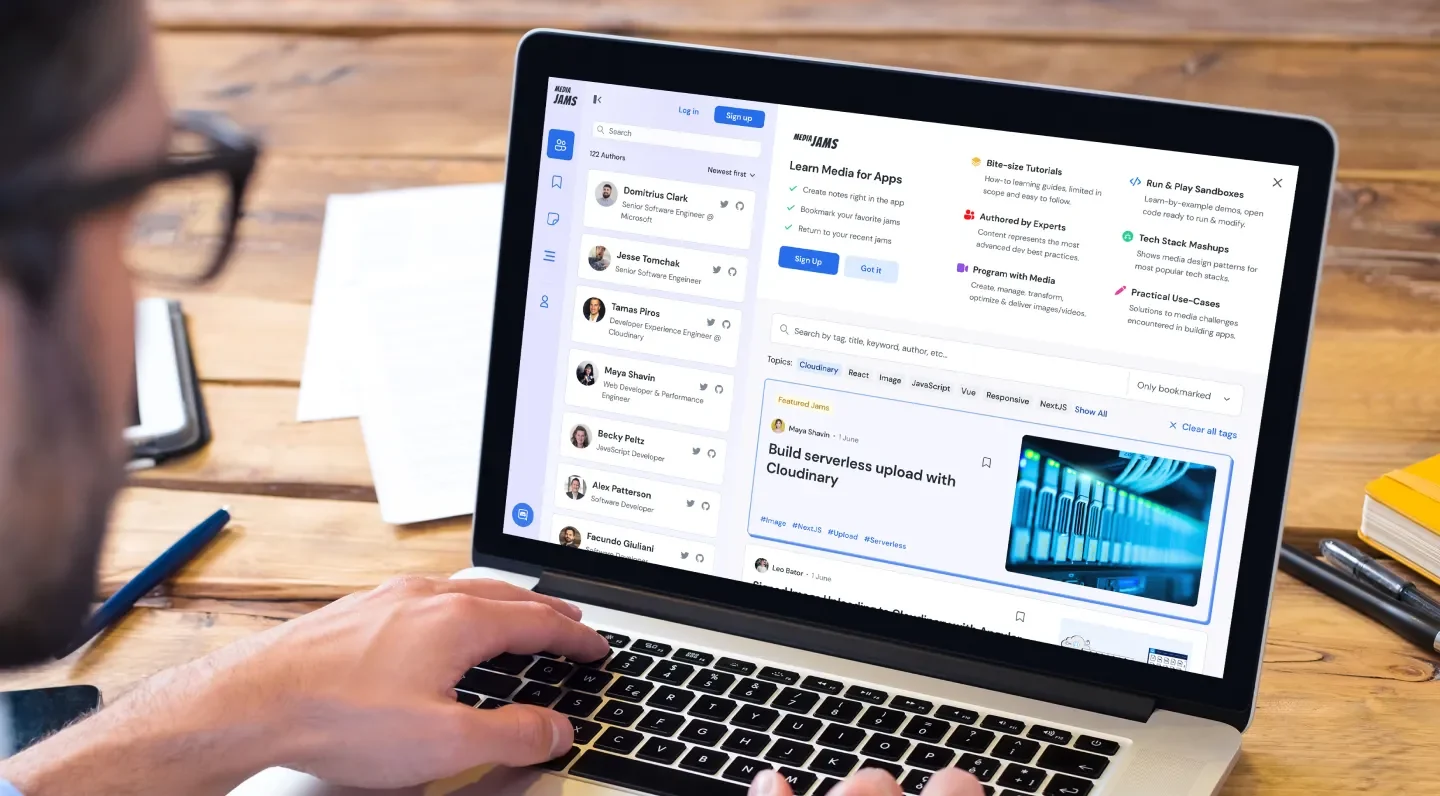
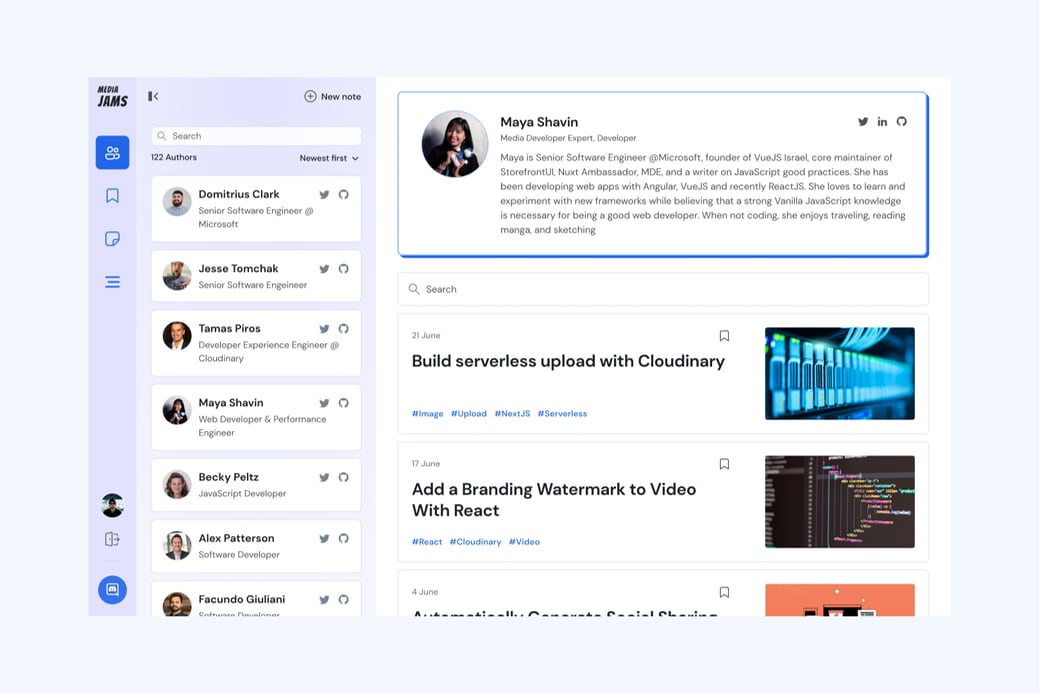
Cloudinary's Developer Relations team had a vision to build MediaJams, a learning destination with easy navigation featuring learn-by-example content with articles and accompanying code snippets.
This Dot Labs served as a partner by supplementing the Cloudinary team with our expert developers to help implement modern Jamstack best practices and leveraging meta frameworks such as NextJS and MDNext.
Services Provided
Building on the great work of MDNext, we provided best of breed services to create a unified platform.
We helped develop authentication and authorization with Auth0, a headless CMS and content portal with Sanity, custom data persistence with Hasura, flexible and dynamic content with MDX, interactive code samples and projects with CodeSandbox, and wrapped everything in a platform on NextJS with react-query to create the best user experience.
Tech-stack
- NextJS deployed to Vercel.
- Auth0 Auth0 for user authentication and role authorization.
- MixPanel for analytics and event capturing.
- Hasura for aggregation of Sanity content and persistent storage through a single GraphQL endpoint.
- Sendgrid for email notifications for authors and moderators on workflow status of an article.
- Cloudinary for image & video storage and optimization.
- Sanity for headless CMS.
- Chakra-UI for core CSS building components.
- CodeSandbox for embedded interactive code examples in MediaJam articles.
- Github Actions to auto generate a codesandbox for the author and moderator to verify before publication.
- MDX allowing authors to write with markdown, and add React Components mixed with standard HTML.
This Dot Labs is a development consultancy focused on providing staff augmentation, architectural guidance, and consulting to companies.
We help implement and teach modern web best practices with technologies such as React, Angular, Vue, Web Components, GraphQL, Node, and more.

Cloudinary is a cloud-based image and video management services provider.
The Cloudinary platform allows users to store, manage, and deploy images and video assets for websites and applications.

Building a Unified Workflow for Content Contributors
MediaJam articles are written by a variety of authors who use a CMS to submit blog content directly into a multi-stage moderation workflow.
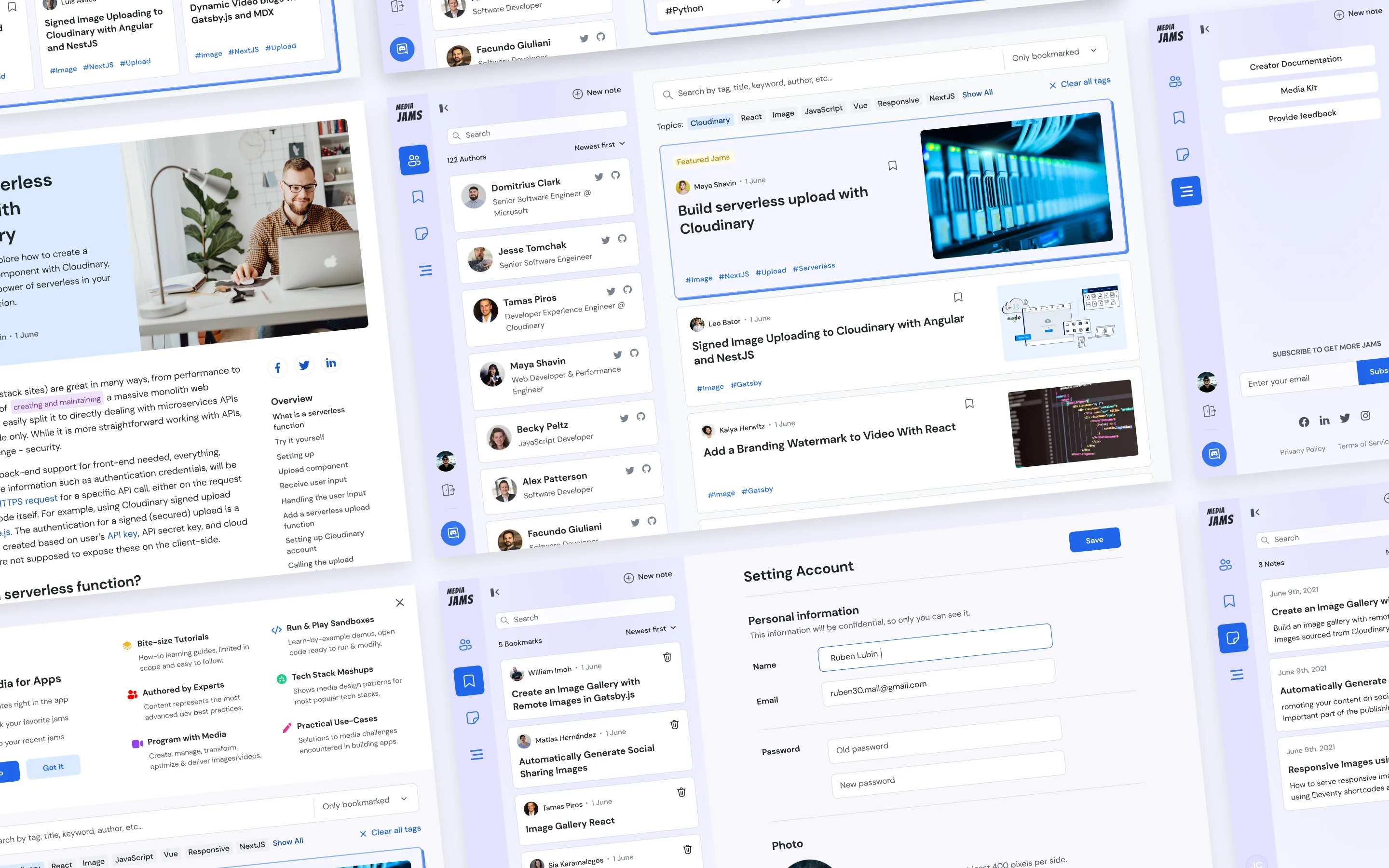
The MediaJam moderation flow includes a content review, code review, and a final checklist. The team built a custom workflow within the CMS, offering unique tools and capabilities that allow both authors and moderators to collaborate on blog content, including:
-
A ‘Submit for Review’ button for authors that becomes enabled after some programmatic requirements are met.
-
‘Request Changes’ and ‘Approve’ buttons for moderators that alert authors to proposed changes or content approvals.
-
A record of all proposed drafts and changes to content.
-
A ‘Publish’ button for moderators that triggers a new build to the site, which includes only the approved draft.

Capturing Errors for Early Stage Debugging
The team built a live preview feature that opens the article on the site as it would appear when it is published. This updates in real time as the author makes changes, so they can tweak the content to their liking, and allows moderators to see proposed formatting and content cadences.
This feature also captures errors ahead of time, and bubbles them up in a ‘debug’ format in the live preview, with line numbers and messages. Since all the articles are written in MDX, this debugging is especially helpful when adding code examples, or using pre-built components.
We hope to achieve a great developer experience by creating a learning journey for developers that focuses on low-friction, bite-size, learn-by-example content.
Doron Sherman VP, Developer Relations Cloudinary.

Integrating MixPanel for Analytics
In order to increase conversion rates, companies must understand the conversion funnel and encourage site visitors to open accounts or further engage with the company.
By integrating MixPanel, Cloudinary is able to understand user behavior by tracking and analyzing engagement with certain content and assets, implement A/B testing, and more. In doing this, their engineering team is better able to respond to user needs, and increase the volume of visitors who go on to open accounts with Cloudinary to better manage their image and video based assets.
Without the provided consistency, expertise, and reliability from This Dot Labs, we couldn’t have brought MediaJams across the finish line. Whenever we hit a wall or need, This Dot delivered.
Domitrius Clark Developer Experience Engineer Cloudinary.
Let's innovate together!
We're ready to be your trusted technical partners in your digital innovation journey.
Whether it's modernization or custom software solutions, our team of experts can guide you through best practices and how to build scalable, performant software that lasts.